Как в Тильде сделать переход по кнопке назад в же место, откуда был произведен переход
November 17, 2024 at 12:16:21 AM GMT+5
Кнопка будет возвращать пользователя на предыдущую страницу, если переход был произведён внутри сайта, или перемещать к определённому блоку на главной странице, если предыдущая страница была внешней.
В качестве примера: на главной странице у меня расположено портфолио проектов, я нажимаю на один из проектов и оказываю на странице проекта. Кнопка «Назад» расположена на странице проекта и возвращает на предыдущую страницу в то же место, откуда был произведен переход или к блоку с портфолио, если я оказался на странице проекта сразу, а не перешел с главной страницы.
1. Добавьте якорь на главную страницу
- Откройте главную страницу, где расположено портфолио.
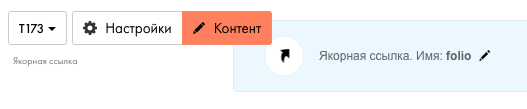
- Добавьте блок T172 («Якорь») над секцией портфолио.
- В настройках блока задайте имя якоря:
folio.

2. Создайте кнопку «Назад» на странице проекта
- Перейдите на страницу проекта.
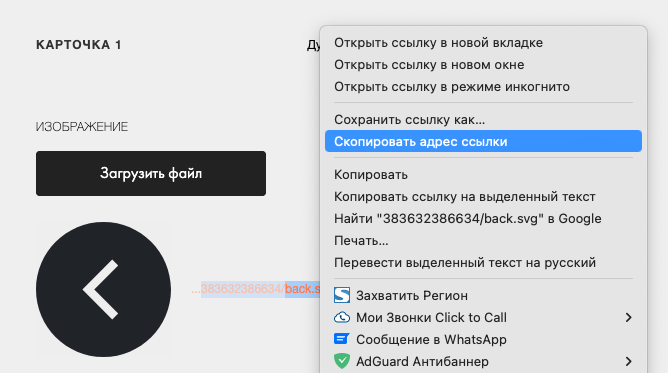
- Добавьте блок PR102 («Логотипы в колонках, разделенные линиями»). Этот блок нужен для загрузки иконки.
- Загрузите SVG-иконку стрелки назад.
- Вы можете найти подходящую стрелку или создать её самостоятельно.
- После загрузки скопируйте ссылку на изображение. Она будет выглядеть примерно так:
https://static.tildacdn.com/tild6665-3737-4135-b031-383632386634/back.svg.
- После копирования ссылки скройте блок.

3. Добавьте HTML-код для кнопки «Назад»
- На странице проекта добавьте блок T123 (HTML-код).
- Вставьте в него следующий код:
<div class="ez-back-button"></div>
<style>
.ez-back-button {
display: block;
width: 44px;
height: 44px;
background-color: #fff;
background-image: url("https://static.tildacdn.com/tild6665-3737-4135-b031-383632386634/back.svg"); /* Замените на вашу ссылку */
background-position: center;
background-repeat: no-repeat;
background-size: 42px;
position: fixed;
border-radius: 999px;
padding: 1px;
z-index: 1000;
bottom: 20px;
right: 20px;
cursor: pointer;
}
.ez-back-button:hover {
background-color: #e0e0e0;
}
</style>
<script>
document.addEventListener('DOMContentLoaded', function () {
const backButton = document.querySelector('.ez-back-button');
if (backButton) {
backButton.addEventListener('click', function () {
// Проверяем, была ли предыдущая страница на том же домене
if (document.referrer && new URL(document.referrer).hostname === window.location.hostname) {
// Переход на предыдущую страницу
window.history.back();
} else {
// Переход на /#folio
window.location.href = '/#folio';
}
});
}
});
</script>Ссылка в background-image должна указывать на изображение вашей иконки.
4. Публикация и тестирование
Опубликуйте главную страницу и страницу проекта и проверьте функциональность:
- Нажмите на проект в портфолио. На странице проекта нажмите кнопку «Назад».
- Если предыдущая страница была на вашем сайте, кнопка вернёт вас на неё.
- Если предыдущая страница была на другом сайте, кнопка переместит вас к якорю
#folioна главной странице.
Развернуть...
На базе SilverBox