Как отключить (или стилизовать) disabled элементы в форме
February 4, 2024 at 12:04:56 AM GMT+5
Дано
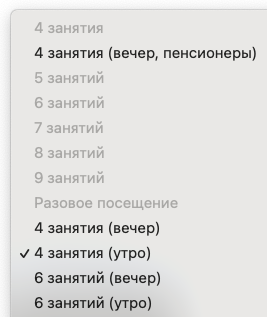
Выпадающий список формы, в которой нужно скрыть недоступные для выбора элементы.

Решение
Примените следующий CSS код к вашему проекту.
select option[disabled],
select option[disabled="disabled"], /* В зависимости от атрибутов */
select option:disabled {
display: none !important;
}Также подойдет для Тильды.
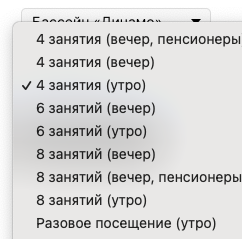
Результат
Отображаются только доступные элементы.

css - How to style Disabled Options in a form - Stack Overflow
Развернуть...
На базе SilverBox